O HTML fornece a base estrutural das páginas da web e qualquer designer da web precisará ter uma compreensão dessa linguagem. O software que você usa para codificar esse idioma é com você, no entanto. Na verdade. se você usa Windows, não precisa comprar ou baixar um editor para escrever HTML. Você tem um editor perfeitamente funcional integrado ao seu sistema operacional – o Bloco de Notas.
Este software tem suas limitações, mas com certeza permitirá que você codifique HTML. Como o Bloco de notas já está incluído em seu sistema operacional, você não pode superar o preço e pode começar a escrever HTML imediatamente!
Existem apenas algumas etapas para criar uma página da web com o Bloco de notas :
Abra o bloco de notas: o bloco de notas quase sempre se encontra no menu Acessórios.
Comece a escrever seu HTML: Lembre-se de que você precisa ser mais cuidadoso do que em um editor de HTML. Você não terá elementos como conclusão ou validação de tag. Você está realmente programando do zero neste ponto, portanto, quaisquer erros que você cometer não serão aqueles que o software possa detectar para você.
Salve seu HTML em um arquivo: o Bloco de notas normalmente salva os arquivos como .txt . Mas como você está escrevendo HTML, você precisa salvar o arquivo como .html. Se você não fizer isso, tudo o que terá é um arquivo de texto que contém algum código HTML.
Se você não tomar cuidado na terceira etapa, você acabará com um arquivo chamado algo como nomedoarquivo.html.txt .
Veja como evitar isso:
- Clique em Arquivo e em Salvar como .
- Navegue até a pasta na qual deseja salvar.
- Altere o menu suspenso Salvar como tipo para Todos os arquivos (*. *)
- Nomeie seu arquivo. Certifique-se de incluir a extensão .html, por exemplo, homepage.html.
Lembre-se de que HTML não é muito difícil de aprender e você não precisa comprar nenhum software adicional ou outros itens para criar uma página da web básica. Existem, no entanto, vantagens em usar um software de edição de HTML mais avançado.
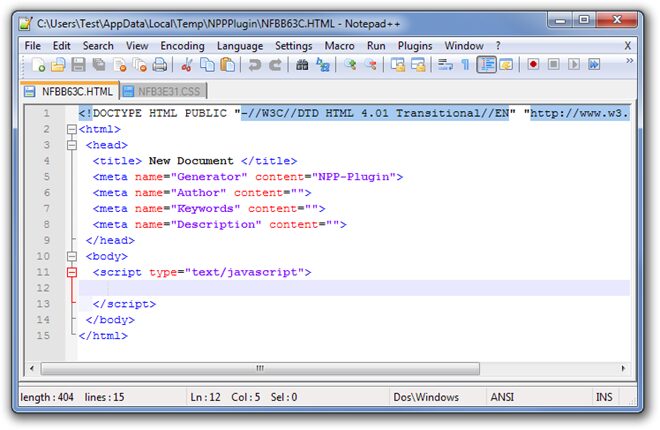
HTML no bloco de notas: Notepad++ é uma ótima alternativa
Uma atualização simples para o software gratuito Notepad é o Notepad ++. Este software é um download gratuito, portanto, se você está tentando escrever HTML sem comprar um software caro, o Notepad ++ ainda tem o que você precisa.
Embora o Notepad seja um pacote de software muito básico, o Notepad ++ possui recursos adicionais que o tornam uma ótima opção para codificação de HTML.

Em primeiro lugar, quando você salva uma página com a extensão de arquivo .html (informando assim ao software que você está, de fato, escrevendo HTML), o software adicionará números de linha e código de cores ao que você está escrevendo. Isso torna muito mais fácil escrever HTML, uma vez que replica os recursos que você encontrará em programas mais caros e centrados em web design. Isso tornará mais fácil codificar novas páginas da web. Você também pode abrir páginas da web existentes neste programa (e no Bloco de notas) e editá-las. Mais uma vez, os recursos adicionais do Notepad ++ tornarão isso mais fácil para você.
Usando o Word para edição de HTML
Embora o Word não venha automaticamente com os computadores Windows como o Bloco de notas, ele ainda é encontrado em muitos computadores e você pode ficar tentado a tentar usar esse software para codificar HTML. Embora seja, de fato, possível escrever HTML com o Microsoft Word, não é aconselhável. Com o Word, você não obtém nenhum dos benefícios do Notepad ++, mas tem que lutar contra o desejo do software de transformar tudo em um documento de texto. Você pode fazer isso funcionar? Sim, mas não será fácil e, realisticamente, você é muito melhor usando o Notepad ou Notepad ++ para qualquer código HTML ou CSS.
Escrever CSS e Javascript
Assim como os arquivos HTML, CSS e Javascript são, na verdade, apenas arquivos de texto. Isso significa que você também pode usar o Notepad ou Notepad ++ para escrever folhas de estilo em cascata ou Javascript. Você simplesmente salvaria os arquivos usando as extensões de arquivo .css ou .js, dependendo do tipo de arquivo que está criando.
Artigo original de Jennifer Krynin. Editado por Jeremy Girard.