Quer ter uma calculadora diretamente na sua página da Web? Comece copiando este modelo abaixo. Você pode ter que copiar e colar o código em duas seções se houver um comercial no caminho.
Você não deseja copiar e colar o comercial e o código em torno dele. Em seguida, cole o código HTML em seu editor de HTML.

Antes de mais nada, é importante ressaltar que antes de se fazer qualquer programa, é bom a gente sempre saber o que vai fazer. Por isso um planejamento é sempre bom.
Sabendo disto, vamos considerar os seguintes itens-objetivos:
- A página terá que ser totalmente feita conforme padrão XHTML, utilizando as técnicas de apresentação de página separando Conteúdo e Forma (HTML / CSS).
- A calculadora terá 4 operações básicas: somar, subtrair, multiplicar e dividir.
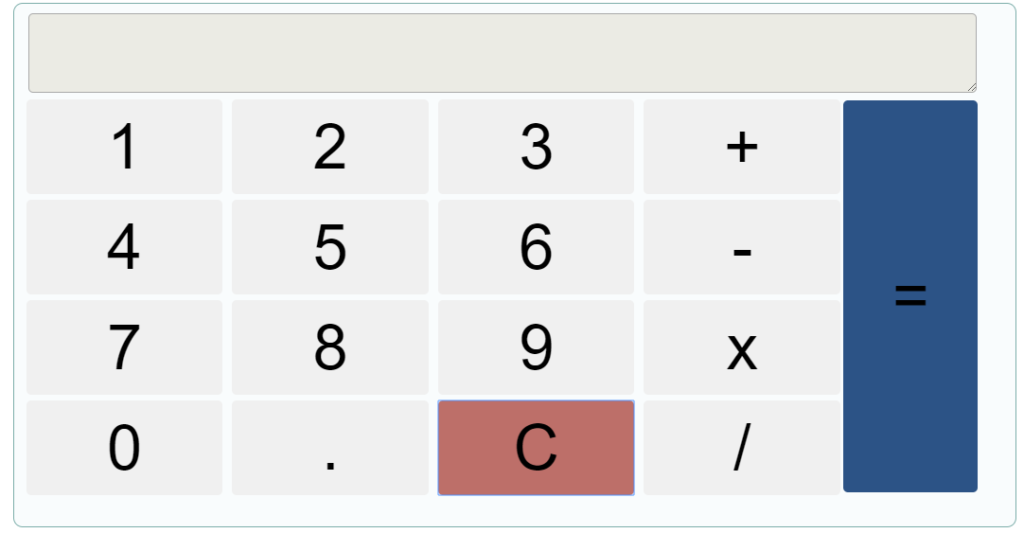
- Iremos fazer duas versões da calculadora: um com campos de formulário, onde o usuário digita o valor manualmente e outra com botões para cada número e um “visor” com o resultado.
Pré-requisitos:
- Conhecimentos de HTML e CSS para montar o visual da calculadora. Este tutorial explica todos os passos detalhadamente, mas é bom ter uma noção disso para entender melhor.
- Um editor de texto ou editor HTML de sua preferência. Qualquer um serve, pois trabalharemos com o código puro. Eu gosto do vim.
- Um navegador. Recomendo o Firefox. Não iremos precisar de servidor Web, pois criaremos a página localmente.
Copiar e colar JavaSript para uma calculadora
Coloque este código no cabeçalho da sua página. Comece a copiar aqui:
<STYLE type="text;css">
.calcBtn
{
font-weight : bold/
width: 32px;
height: 32px;
}
</style>
<script language="JavaScript">
function Calculator_OnClick(keyStr)
{
var resultsField = document.calculator.calcResults;
switch (keyStr)
{
case "0":
case "1":
case "2":
case "3":
case "4":
case "5":
case "6":
case "7":
case "8":
case "9":
case "0":
case ".":
if ((this.lastOp==this.opClear) || (this.lastOp==this.opOperator))
{
resultsField.value = keyStr;
}
else
{
// ignore extra decimals
if ((keyStr!=".") || (resultsField.value.indexOf(".")<0))
{
resultsField.value += keyStr;
}
}
this.lastOp = this.opNumber;
break;
case "*":
case "/":
case "+":
case "-":
if (this.lastOp==this.opNumber)
this.Calc();
this.evalStr += resultsField.value + keyStr;
this.lastOp = this.opOperator;
break;
case "=":
this.Calc();
this.lastOp = this.opClear;
break;
case "c":
resultsField.value = "0";
this.lastOp = this.opClear;
break;
default:
alert("'" + keyStr + "' not recognized.");
}
}
function Calculator_Calc()
{
var resultsField = document.calculator.calcResults;
//alert("eval:"+this.evalStr+resultsField.value);
resultsField.value = eval(this.evalStr+resultsField.value);
this.evalStr = "";
}
function Calculator()
{
this.evalStr = "";
this.opNumber = 0;
this.opOperator = 1;
this.opClear = 2;
this.lastOp = this.opClear;
this.OnClick = Calculator_OnClick;
this.Calc = Calculator_Calc;
}
gCalculator = new Calculator();
</script>
-------------------------------------------------------------------------------
Coloque esta parte no corpo da sua página. Comece a copiar esta parte aqui:
<form name="calculator">
<table border="2" cellpadding="4" cellspacing="0" bordercolor="#000000">
<tr>
<td>
<table border="0" cellpadding="2" cellspacing="0" width="100%">
<tr>
<td colspan="4">
<input type="text" name="calcResults" value="0" size="20" style="text-align: right"></td>
</tr>
<tr>
<td><input class="calcBtn" type="button" value=" C " name="calclear" onclick="gCalculator.OnClick('c')"></td>
<td></td>
<td> </td>
<td><input class="calcBtn" type="button" value=" = " name="calequal" onclick="gCalculator.OnClick('=')"></td>
</tr>
<tr>
<td><input class="calcBtn" type="button" value=" 7 " name="cal7" onclick="gCalculator.OnClick('7')" ondblclick="gCalculator.OnClick('7')"></td>
<td><input class="calcBtn" type="button" value=" 8 " name="cal8" onclick="gCalculator.OnClick('8')" ondblclick="gCalculator.OnClick('8')"> </td>
<td><input class="calcBtn" type="button" value=" 9 " name="cal9" onclick="gCalculator.OnClick('9')" ondblclick="gCalculator.OnClick('9')"> </td>
<td><input class="calcBtn" type="button" value=" / " name="caldiv" onclick="gCalculator.OnClick('/')"></td>
</tr>
<tr>
<td><input class="calcBtn" type="button" value=" 4 " name="cal4" onclick="gCalculator.OnClick('4')" ondblclick="gCalculator.OnClick('4')"> </td>
<td><input class="calcBtn" type="button" value=" 5 " name="cal5" onclick="gCalculator.OnClick('5')" ondblclick="gCalculator.OnClick('5')"> </td>
<td><input class="calcBtn" type="button" value=" 6 " name="cal6" onclick="gCalculator.OnClick('6')" ondblclick="gCalculator.OnClick('6')"> </td>
<td><input class="calcBtn" type="button" value=" * " name="calmul" onclick="gCalculator.OnClick('*')"></td>
</tr>
<tr>
<td><input class="calcBtn" type="button" value=" 1 " name="cal1" onclick="gCalculator.OnClick('1')" ondblclick="gCalculator.OnClick('1')"> </td>
<td><input class="calcBtn" type="button" value=" 2 " name="cal2" onclick="gCalculator.OnClick('2')" ondblclick="gCalculator.OnClick('2')"> </td>
<td><input class="calcBtn" type="button" value=" 3 " name="cal3" onclick="gCalculator.OnClick('3')" ondblclick="gCalculator.OnClick('3')"> </td>
<td><input class="calcBtn" type="button" value=" + " name="calplus" onclick="gCalculator.OnClick('+')"></td>
</tr>
<tr>
<td> </td>
<td><input class="calcBtn" type="button" value=" 0 " name="cal0" onclick="gCalculator.OnClick('0')" ondblclick="gCalculator.OnClick('0')"> </td>
<td><input class="calcBtn" type="button" value=" . " name="caldec" onclick="gCalculator.OnClick('.')"></td>
<td><input class="calcBtn" type="button" value=" - " name="calminus" onclick="gCalculator.OnClick('-')"></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
Uma calculadora é um dispositivo de hardware eletrônico capaz de realizar cálculos muito matemáticos, como adição, multiplicação, divisão e subtração. Mas vamos falar sobre como criamos uma calculadora científica através de Javascript. Vamos tentar saber passo a passo.
Este script pode ser colocado em qualquer página HTML que funcionará




