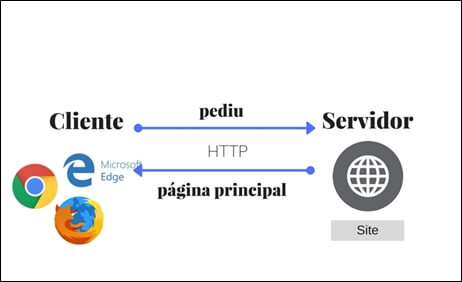
Solicitações HTTP são como os navegadores pedem para ver suas páginas. Quando sua página da web é carregada em um navegador, o navegador envia uma solicitação HTTP ao servidor da web para a página no URL. Em seguida, conforme o HTML é entregue, o navegador o analisa e procura solicitações adicionais de imagens, scripts, CSS , Flash e assim por diante.

Reduza o número de componentes em suas páginas
Cada vez que ele vê uma solicitação para um novo elemento, ele envia outra solicitação HTTP para o servidor. Quanto mais imagens, scripts, CSS, Flash, etc. sua página tiver, mais solicitações serão feitas e mais devagar suas páginas serão carregadas. A maneira mais fácil de reduzir o número de solicitações HTTP em suas páginas é não usar muitas (ou nenhuma) imagens, scripts, CSS, Flash, etc. Mas páginas que são apenas texto são entediantes.
Como reduzir solicitações HTTP sem destruir seu design
Felizmente, existem várias maneiras de reduzir o número de solicitações HTTP, ao mesmo tempo em que mantém designs da web ricos e de alta qualidade.
- Combinar arquivos – Usar folhas de estilo e scripts externos é importante para evitar que atrapalhem o tempo de carregamento da página, mas não tenha mais de um CSS e um arquivo de script.
- Use CSS Sprites – Quando você combina a maioria ou todas as suas imagens em um sprite, você transforma várias solicitações de imagens em apenas uma. Em seguida, basta usar a propriedade CSS background-image para exibir a seção da imagem que você precisa.
- Mapas de imagem – os mapas de imagem não são tão populares quanto antes, mas quando você tem imagens contíguas, eles podem reduzir várias solicitações de imagem HTTP a apenas uma.
Use o cache para melhorar o tempo de carregamento da página interna
Usando sprites CSS e arquivos CSS e script combinados, você também pode melhorar o tempo de carregamento das páginas internas. Por exemplo, se você tem uma imagem de sprite que contém elementos de páginas internas, bem como sua página de destino, então quando seus leitores vão para essas páginas internas, a imagem já foi baixada e está no cache. Portanto, eles também não precisarão de uma solicitação HTTP para carregar essas imagens em suas páginas internas.