O que é e para que serve um arquivo SVG?? Com certeza você já se deparou com algum arquivo com a extensão SVG. Eles são bem usados na internet, como por exemplo na Wikipédia.
Neste artigo vamos te explicar o que é o Scalable Vector Graphics e como o formato é diferente de outros formatos de imagem, como abri-lo e como convertê-lo em um formato mais comum, como PNG ou JPG.
O que é um arquivo SVG?
SVG é a abreviatura de Scalable Vector Graphics que pode ser traduzido do inglês como gráficos vetoriais escalonáveis. Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada.
Ele foi criado pela World Wide Web Consortium, responsável pela definição de outros padrões, como o HTML e o XHTML.

A criação deste formato foi baseada noutros já existentes: CSS, DOM, JPEG, PNG, SMIL e XML. É um padrão aberto desenvolvido desde 1999 por um grupo de trabalho do W3C com base nos formatos PGML, da Adobe, e VML, da Microsoft, submetidos ao W3C por essas empresas em 1998.
Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados. A grande diferença entre o SVG e outros formatos vetoriais, é o fato de ser um formato aberto, não sendo propriedade de nenhuma empresa.
A ideia da arquitetura Scalable Vector Graphics é similar ao Flash de propriedade da Adobe; entretanto, o padrão é aberto, ou seja, não é de propriedade privada.
Para simplificar o entendimento: SVG é nada mais que um arquivo XML que contem tags especificas para gerar uma imagem vetorizada na sua aplicação.
Com tags bastante simples você consegue gerar imagens de alta qualidade vetorizadas que por mais que você altere as proporções na tela essa não perderá qualidade, por ser uma imagem vetorizada.
O nome Scalable Vector Graphics é dado aos arquivos com características bidimensionais (criado em duas dimensões),que, por isso, são baseados em dois eixos cartesianos x e y.
Cada atributo no SVG pode ser estático ou animado, e a principal vantagem desse formato é que qualquer arquivo criado a partir da tecnologia tem sua qualidade mantida quando ampliado.
Essa característica é garantida pelas propriedades vetoriais criadas por meio de códigos que possibilitam identificar requisitos e redimensioná-los conforme comandos específicos.
Podendo ser apenas imagem fixa ou animação, o SVG pode ser trabalhado junto ao JavaScript para manipular eventos de imagem.
O formato Scalable Vector Graphics permite três tipos de objetos gráficos, sendo eles imagens, textos ou formas geométricas vetoriais.
Como o texto é usado para descrever o gráfico, um SVG pode ser dimensionado para tamanhos diferentes sem perder qualidade – em outras palavras, o formato é independente da resolução.
É por isso que o site e os gráficos impressos costumam ser criados no formato SVG, para que possam ser redimensionados para se ajustarem a designs diferentes no futuro.
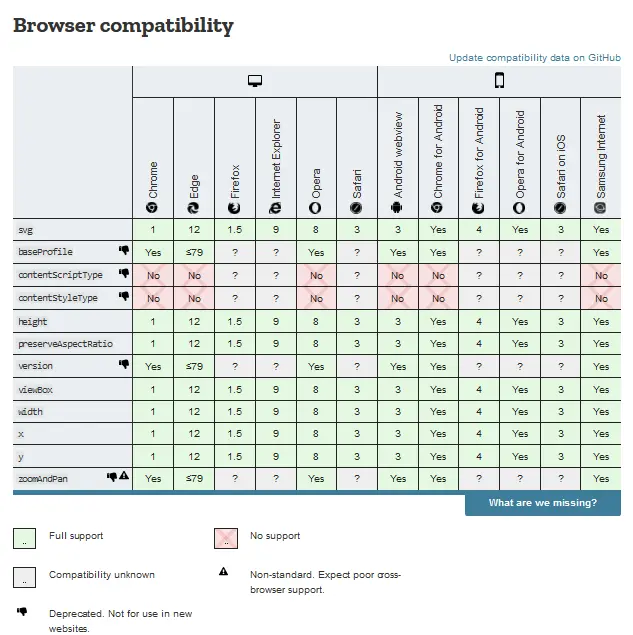
Compatibilidade dos navegadores Web
Gráficos Scalable Vector Graphics podem ser visualizados diretamente nos principais navegadores, com suporte limitado nas versões mais antigas.
- Opera (desde versão 8.0)
- Firefox desde 2005. Suporte a animação SMIL, desde 2011 (versão 4.0)
- WebKit (Apple Inc. Safari e Google Chrome, desde 2006).
- Microsoft Internet Explorer, desde 2011 (versão 9.0)
- Edge (desde a primeira versão)
Scalable Vector Graphics é suportado por todos os navegadores Web modernos de forma nativa ou através de bibliotecas JavaScript.
O suporte nativo no Microsoft Internet Explorer só é possível a partir da versão 9. Bibliotecas JavaScript permitem suporte limitado em navegadores mais antigos.

Se um arquivo SVG for compactado com compactação GZIP, o arquivo terminará com a extensão de arquivo .SVGZ e pode ter 50 por cento a 80 por cento menor em tamanho.
Outros arquivos com a extensão .SVG que não estão relacionados a um formato gráfico podem ser arquivos de jogos salvos. Jogos como Return to Castle Wolfenstein e Grand Theft Auto salvam o andamento do jogo em um arquivo SVG.
Vantagens de usar SVG
Ao trabalhar com imagens que necessitam de grande riqueza de detalhes e vai exibir esta em uma aplicação, essa imagem precisa ser salva com uma grande qualidade, ou seja, essa imagem vai ter um grande tamanho e custo de armazenamento. Caso se queira economizar espaço a imagem vai ser gerada com menos qualidade e ao expandir essa imagem irá distorcer, espalhando os pixels e deixando visível isso.
- Dimensionamento perfeito: O SVG não é afetado pela resolução do arquivo ou pela existência ou não de uma tela pronta para retina.
- Estilização: O SVG pode ser animado e estilizado com CSS. O usuário também pode alterar cores, tamanhos, fontes e outras características de design que contribuem para a atração e o engajamento do público nas páginas.
- Escalabilidade: Devido a sua característica vetorial (ser desenhado a partir de um conjunto de coordenadas), o SVG pode ser redimensionado de forma mínima ou gigante, quando comparado a quase qualquer outro tipo de arquivo de imagem.
- Acessibilidade: Os arquivos SVG são baseados em texto e podem ser pesquisados e indexados. Isso os torna legíveis por leitores de tela, mecanismos de pesquisa e outros dispositivos. Cada elemento no SVG também pode ser acessado para pesquisa e manipulação.
- Resolução responsiva: As imagens podem ser dimensionadas da mesma forma que calculamos todos os outros elementos em um web design responsivo. Devido à natureza vetorial do SVG, a imagem é independente da resolução, ou seja, ela se mantém nítida em qualquer display.
- Navegabilidade: O SVG dentro do navegador tem seu próprio DOM (Document Object Model). Isso significa que ele pode ser usado para representar uma página Web. Como é tratado como um documento separado pelo navegador, o SVG também pode ser posicionado dentro do DOM normal da página.
- Interatividade: Os elementos dentro do SVG podem ser animados para criar experiências interativas que chamam a atenção e mantêm os usuários engajados nas páginas. A animação pode ser desenvolvida por meio do CSS, da Web Animations, que é uma API em JavaScript, ou a partir do uso da tag ‘’ no próprio código do SVG.
Como no Scalable Vector Graphics os dados são escaláveis a imagem pode ser redimensionada sem preocupação quanto a qualidade e distorção dessa imagem, sem falar que por ser apenas um arquivo XML, apenas texto, o custo de armazenamento é muito inferior assim como o de exibição.

Na internet, por exemplo, se a imagem for grande dependendo da conexão do usuário essa vai levar um certo tempo para ser carregada e utilizando o Scalable Vector Graphics a imagem é renderizada mais rapidamente, pois o browser lê as tags do xml e vai construindo a imagem na página.
Muitas aplicações mobile hoje já estão utilizando o Scalable Vector Graphics, pois como a maioria dos aplicativos não possuem um grande potencial de hardware, é menos custoso exibir imagens e armazenar com essa extensão.
Como funciona o código de um arquivo SVG?
O conceito básico do formato de arquivos gráficos é sua capacidade vetorial, que permite manter as características em qualquer visualizador (display) e tamanho.
Toda imagem SVG começa e termina com a tag <svg>. Porém, assim como em qualquer outro código, o que distingue a abertura e o fechamento do código é a barra. Logo, a tag de fechamento é </svg>.
Os atributos de largura e altura definem essas proporções da imagem. Uma string também deve ser criada para informar o formato da figura, que pode ser variado — círculo, retângulo, disco, linha ou o que o usuário desenhar (polyline) —, assim como as dimensões proporcionais no eixo x (cx) e no eixo Y (cy). O “r” corresponde ao raio de figuras elípticas.
Se cx e cy não forem definidos, o centro do círculo é estabelecido como (0, 0). O usuário também precisa definir a cor de preenchimento do elemento e da borda. Veja um exemplo de código abaixo:
<svg width="100" height="100"> <circle cx="50" cy="50" r="40"stroke="black" stroke-width="4"fill="red" /> </svg>
Como o Scalable Vector Graphics é escrito em XML, todos os elementos devem ser fechados corretamente.
Para que serve o SVG
Existem algumas aplicações que destacam ainda mais a importância do uso desse formato de arquivo. Veja os exemplos a seguir.
- Logos e ícones: Logotipos e ícones geralmente precisam ser nítidos em qualquer tamanho, mas principalmente em sites que devem ser adaptáveis a todos os formatos de tela.
- Gráficos: O SVG pode ser atualizado dinamicamente para plotar dados com base nas ações do usuário ou outros eventos orientados a dados. Isso torna o SVG perfeito para mapas interativos ou gráficos que ilustram informações.
- Efeitos visuais: Muitos efeitos visuais disponibilizados em tempo real podem ser criados com o SVG, pois ele promove a transição de formatos e posição rapidamente.
- Animações: O SVG pode funcionar com animações CSS, então o usuário não precisa aprender novas habilidades de animação, principalmente porque, como um elemento do W3C, ele também é integrável ao SMIL e pode gerar resultados incríveis.
- Desenhos: Muitas ilustrações também são suportadas com grande qualidade pelo SVG, desde que não sejam excessivamente complexas.
- Interfaces e aplicativos: O SVG é ideal para interfaces de aplicativos, que geralmente são complexas, mas devem ser predominantemente leves, fáceis de animar e com elementos de captura das intenções e interações dos usuários.
Como abrir um arquivo SVG
Vamos ver algumas maneiras mais praticas de abrir um arquivo Scalable Vector Graphics.
- Navegador Web: A maneira mais fácil e rápida de abrir um SVG para visualizá-lo (não para editá-lo) é com um navegador da web moderno como Chrome, Firefox, Edge ou Internet Explorer – quase todos eles devem fornecer algum tipo de suporte de renderização para o SVG formato. Isso significa que você pode abrir arquivos SVG online sem precisar baixá-los primeiro. Se você não tiver um arquivo SVG no seu computador, o navegador web também pode ser usado como um visualizador de Scalable Vector Graphics offline. Abra esses arquivos SVG por meio da opção Abrir do navegador da web (o atalho de teclado Ctrl + O).
- Editor de Imagens: Arquivos SVG podem ser criados através do Adobe Illustrator, então você pode, é claro, usar esse programa para abrir ele. Alguns outros programas da Adobe que oferecem suporte a arquivos SVG (desde que o plug-in SVG Kit para Adobe CS esteja instalado) incluem Adobe Photoshop, Photoshop Elements e programas InDesign. O Adobe Animate também funciona com arquivos SVG. Alguns programas não Adobe que podem abrir um arquivo SVG incluem Microsoft Visio, CorelDRAW, Corel PaintShop Pro e CADSoftTools ABViewer. Inkscape e GIMP são dois programas gratuitos que podem funcionar com arquivos SVG, mas você deve baixá-los para abrir o SVG. O Picozu também é gratuito e suporta o formato SVG, mas você pode abrir ele online sem fazer download de nada.
- Jogos: Para arquivos de jogos salvos, o jogo que criou o arquivo SVG provavelmente o usa automaticamente quando você retoma o jogo, o que significa que provavelmente você não pode abrir manualmente o arquivo SVG por meio do menu do programa. No entanto, mesmo que consiga abrir o arquivo SVG por meio de algum tipo de menu Abrir, você precisa usar o arquivo SVG correto que acompanha o jogo que o criou. Se o jogo em si não abrir o arquivo SVG, tente GTA2 Saved Game Editor ou abra o arquivo SVG em um editor de texto para ver se há algo que seja útil.
- Editor de Texto Simples: Como um arquivo Scalable Vector Graphics é na verdade um arquivo de texto em seus detalhes, você pode visualizar a versão de texto do arquivo em qualquer editor de texto. Em teoria, você pode modificar ou criar um arquivo Scalable Vector Graphics usando um editor de texto. Entretanto, isso só funciona para imagens muito simples com poucos vetores. O que você pode fazer é adicionar CSS usando um editor de texto, o que é bastante simples.
Como converter um arquivo SVG
Converter um arquivo SVG com uma ferramenta online geralmente é a maneira mais rápida e fácil de colocar seu arquivo no formato desejado. Não há necessidade de já ter um programa caro instalado ou baixar um software desconhecido.
Se você tiver um arquivo SVG maior, qualquer programa de software mencionado acima na seção Como abrir um arquivo SVG também deve ser capaz de salvar / exportar o arquivo SVG para um novo formato.
O software de edição de fotos de sua escolha deve permitir que você pegue outros tipos de arquivos de imagem e os converta para o formato Scalable Vector Graphics e vice-versa.
Se você precisar convertê-lo para um formato diferente, como PDF ou GIF, e seu Scalable Vector Graphics for muito pequeno, uma ferramenta online como Zamzar fará o truque.
Aqui está um exemplo rápido usando uma de nossas ferramentas de edição de fotos favoritas gratuitas, o Photopea.

Se você não tem acesso ao software de edição de fotos, há muitas ferramentas online gratuitas que podem tirar imagens em quase qualquer formato e exportá-las para Scalable Vector Graphics ou vice-versa.
O lado negativo de usar essas ferramentas gratuitas é que os resultados muitas vezes não são tão detalhados quanto você gostaria.
Autotracer.org é outro conversor Scalable Vector Graphics online que permite converter um Scalable Vector Graphics (de seu dispositivo ou através de seu URL) para alguns outros tipos de formatos como EPS, Adobe Illustrator (AI), DXF, PDF, SK, etc.
Por exemplo, se você estiver usando o Inkscape, depois de abrir / editar o SVG, você pode salvá-lo de volta em SVG com todas as alterações feitas, mas também pode salvá-lo em um formato diferente como PNG, PDF, DXF, ODG, EPS, TAR, PS, HPGL e muitos outros.
Dispositivos móveis
Devido às necessidades da indústria, foram introduzidos dois novos formatos no SVG 1.1: o “SVG Tiny” (SVGT) e o “SVG Basic” (SVGB). Ambos são derivados do Scalable Vector Graphics padrão, destinados a máquinas com limitações.
Em particular, o SVG Tiny foi definido para dispositivos móveis com limitações de hardware, como os telemóveis (no Brasil, celulares). Já o SVG Basic é destinado a dispositivos móveis com mais capacidades, como os Assistentes Pessoais Digitais (PDA, sigla inglesa).
Versões
- Scalable Vector Graphics 1.0 – lançado a 4 de Setembro de 2001.
- Scalable Vector Graphics 1.1 – lançado a 14 de Janeiro de 2003.
- Scalable Vector Graphics 1.2 – em estudo.
- Scalable Vector Graphics Tiny – (dispositivos móveis) lançado a 14 de Janeiro de 2003.
- Scalable Vector Graphics Tiny 1.2 – em estudo.
- Scalable Vector Graphics Basic – (dispositivos móveis) lançado a 14 de Janeiro de 2003.
Recapitulando
- SVG significa Scalable Vector Graphics
- Scalable Vector Graphics é usado para definir gráficos baseados em vetor para a Web
- Scalable Vector Graphics define os gráficos em formato XML
- Cada elemento e cada atributo em arquivos SVG podem ser animados
- Scalable Vector Graphics é uma recomendação do W3C
- O Scalable Vector Graphics se integra a outros padrões W3C, como DOM e XSL
- Imagens SVG podem ser criadas e editadas com qualquer editor de texto
- As imagens SVG podem ser pesquisadas, indexadas, roteirizadas e compactadas
- As imagens SVG são escaláveis
- As imagens SVG podem ser impressas com alta qualidade em qualquer resolução
- As imagens SVG podem ser ampliadas
- Gráficos SVG NÃO perdem qualidade se forem ampliados ou redimensionados
- Scalable Vector Graphics é um padrão aberto
- Os arquivos SVG são XML puro
Perguntas Frequentes
O formato de arquivo SVG é uma ferramenta popular para exibir gráficos bidimensionais, tabelas e ilustrações em sites. Além disso, como um arquivo vetorial, ele pode ser aumentado ou reduzido sem perder resolução.
Quando você trabalha com imagens que necessitam de grande riqueza de detalhes e vai exibir esta em uma aplicação, essa imagem precisa ser salva com uma grande qualidade, ou seja, essa imagem vai ter um grande tamanho e custo de armazenamento.
Você só precisa do código em formato XML que representa o ícone e isso é possível através de várias ferramentas e kits disponíveis na web. Com o código em mãos, basta colocar no HTML do seu site, no ponto em que o ícone deve aparecer e formatar com CSS.