O que é Pixel? Em nossa era de mídia digital, muitas vezes damos como certo o pequeno pixel. Mas o que exatamente é um pixel e como ele se tornou uma parte tão importante de nossas vidas? Nós vamos explicar.
Quando você assiste seu programa ou filme favorito em uma TV ou projetor de vídeo, vê o que parece ser uma série de imagens completas, como uma fotografia ou filme. No entanto, as aparências enganam.
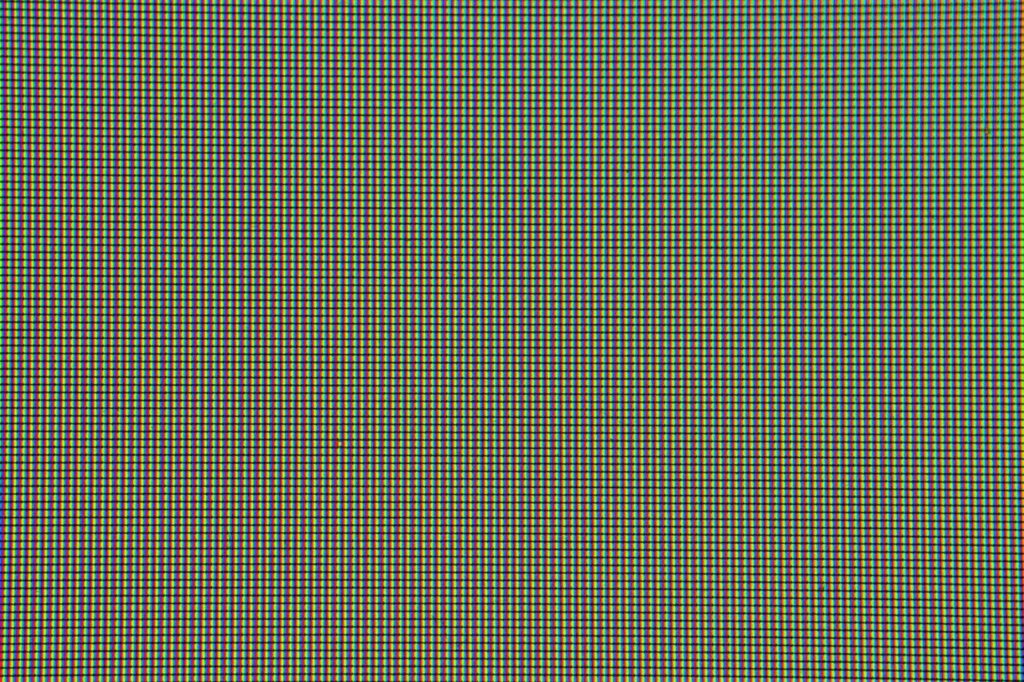
Se você colocar seus olhos perto de uma TV ou tela de projeção, verá que é feito de pequenos pontos alinhados em fileiras horizontais e verticais ao longo da superfície da tela.

O Pixel Definido
Os pontos em uma TV, tela de projeção de vídeo, monitor de PC, notebook ou mesmo em telas de tablet e smartphone são chamados de pixel.
A palavra “pixel” originou-se como uma abreviação do termo “picture element”, cunhado por pesquisadores da computação na década de 1960. Um pixel é o menor componente possível de qualquer imagem eletrônica ou digital, independentemente da resolução. Em computadores modernos, eles geralmente são quadrados, mas nem sempre, dependendo da proporção do dispositivo de exibição .
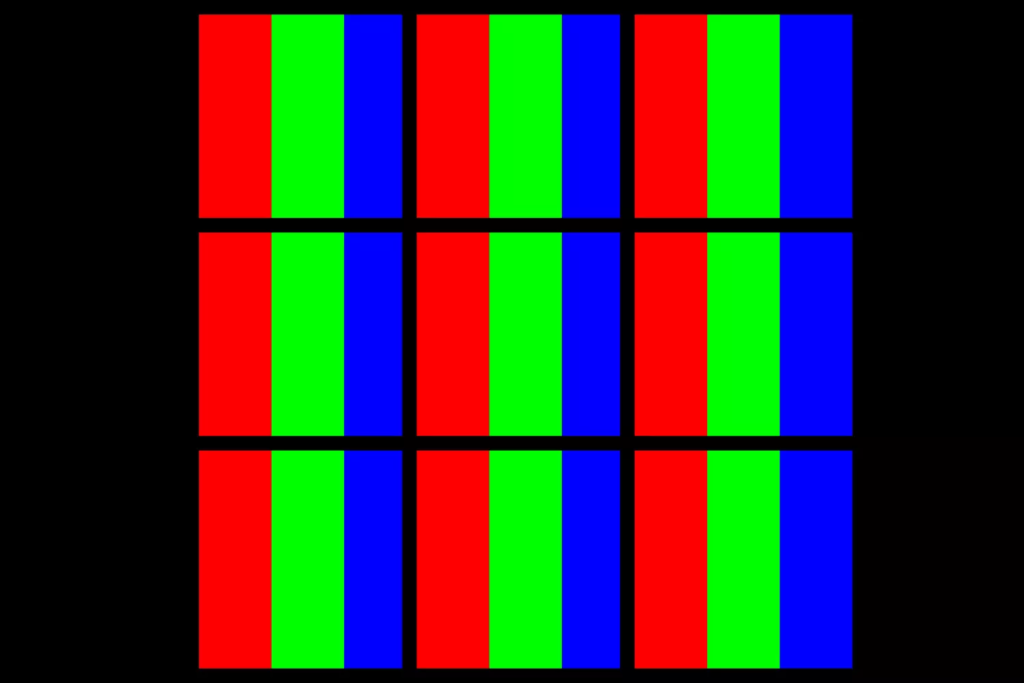
Um pixel é definido como um elemento de imagem. Cada pixel contém informações sobre as cores vermelha, verde e azul (conhecidas como subpixels).
A ilustração a seguir mostra um close-up de subpixels.

O crédito pela invenção do pixel geralmente vai para Russell Kirsch, que inventou as técnicas de digitalização digital em 1957. Ao desenvolver seu scanner, Kirsch optou por traduzir áreas claras e escuras de uma fotografia em uma grade de quadrados pretos e brancos.
Tecnicamente, os pixels de Kirsch poderiam ter qualquer formato, mas pontos quadrados em uma grade bidimensional representavam a solução técnica mais barata e fácil na época. Os pioneiros subsequentes da computação gráfica basearam-se no trabalho de Kirsch, e a convenção permaneceu.
Desde então, alguns pioneiros gráficos como Alvy Ray Smith fizeram questão de expressar a ideia de que um pixel não é realmente um quadrado – é mais abstrato e fluido do que isso do ponto de vista conceitual e matemático. E ele está correto.
Mas para a maioria das pessoas na maioria das aplicações modernas, um pixel é basicamente um quadrado digital colorido usado para construir uma imagem maior semelhante a um ladrilho em um mosaico ou um ponto em bordado .

Nas décadas desde a década de 1960, os pixels se tornaram os pilares do domínio digital, renderizando os elementos visuais de processadores de texto, sites, videogames, televisão de alta definição, mídia social, RV e muito mais.
Com nossa dependência atual de tecnologia computadorizada, é difícil imaginar a vida sem eles. Os pixels são tão fundamentais para a computação gráfica quanto os átomos são para a matéria.
Como medir pixels
Pixels são coisas fluidas. Eles podem ter qualquer tamanho em uma página ou em uma tela, mas é importante lembrar que, sozinhos, os pixels são quase sem sentido. Em vez disso, eles ganham força em números. Imagine um único pixel quadrado sentado sozinho e você perceberá que não pode desenhar muitas imagens com isso.
Portanto, uma das medidas mais importantes de pixels é quantos deles existem em uma imagem, o que é chamado de “resolução”. Quanto maior a resolução de uma grade de pixels, mais detalhes de uma imagem você pode representar ou “resolver” quando uma pessoa a olha.

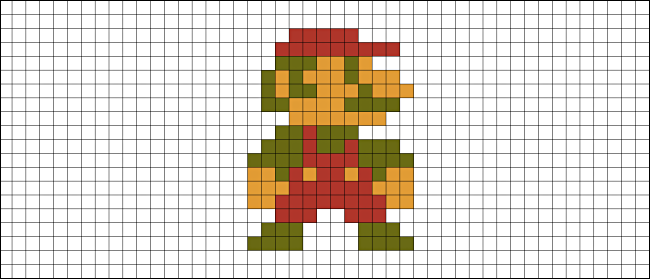
Quando uma imagem digital não tem alta resolução o suficiente para resolver os detalhes de uma imagem que você está tentando capturar, as imagens podem parecer “pixeladas” ou “dentadas”. Isso é chamado de aliasing, que é um termo da teoria da informação que significa perda de informações devido a uma baixa taxa de amostragem (cada pixel é uma “amostra” de uma imagem, neste caso).
Veja a imagem de Mario acima. Nesta baixa resolução (taxa de amostragem), não há resolução suficiente para retratar a textura do tecido das roupas de Mario ou os fios do cabelo de Mario. Se você quisesse representar esses recursos, os detalhes seriam perdidos nessa baixa resolução. Isso é apelido.
Para ajudar a reduzir os efeitos de aliasing, os cientistas da computação inventaram técnicas chamadas anti-aliasing, que podem reduzir o efeito de aliasing em alguns casos misturando as cores de pixels próximos para criar a ilusão de curvas, transições e linhas suaves.
Armazenar cada pixel ocupa memória e, nos primeiros dias dos videogames, quando a memória do computador era cara, os consoles de jogos não podiam armazenar muitos pixels de uma só vez. É isso que faz os jogos mais antigos parecerem mais pixelados do que hoje.
O mesmo princípio se aplica a imagens digitais e vídeo em computadores, com a resolução da imagem aumentando constantemente ao longo do tempo à medida que o preço da memória (e o preço dos chips de processamento de vídeo) cai drasticamente.
Pixel vs. Resolução
O número de pixels que podem ser exibidos em uma superfície da tela determina a resolução das imagens exibidas. Para exibir uma resolução de tela específica, um número predeterminado de pixels deve percorrer a tela horizontalmente e para cima e para baixo na tela verticalmente, organizados em linhas e colunas.
Para determinar o número total de pixels cobrindo toda a superfície da tela, você multiplica o número de pixels horizontais em uma linha pelo número de pixels verticais em uma coluna. Esse total é conhecido como densidade de pixels.
Aqui estão alguns exemplos de densidade de pixels para resoluções comumente exibidas nas TVs atuais ( LCD, Plasma, OLED) e projetores de vídeo (LCD, DLP):
| Resolução Declarada | Contagem horizontal de pixels | Contagem de pixels verticais | Densidade de pixels (contagem total de pixels exibida) |
| 480i / p | 720 | 480 | 345.600 |
| 720p | 1.280 | 720 | 921.600 |
| 768p | 1.366 | 768 | 1.049.088 |
| 1080i / p | 1.920 | 1.080 | 2.073.600 |
| 4K (Padrão do Consumidor) | 3.840 | 2.160 | 8.294.400 |
| 4K (Cinema Padrão) | 4.096 | 2.160 | 8.847.360 |
| 8K | 7.680 | 4.320 | 33.177.600 |
Densidade de pixels e tamanho da tela
Além da densidade de pixels (resolução), há outro fator a levar em consideração: o tamanho da tela que exibe os pixels.
Independentemente do tamanho da tela, a contagem de pixels horizontal / vertical e a densidade de pixels não mudam para uma resolução específica. Se você tiver uma TV 1080p, sempre haverá 1.920 pixels na tela horizontalmente, por linha, e 1.080 pixels para cima e para baixo na tela verticalmente, por coluna. Isso resulta em uma densidade de pixels de cerca de 2,1 milhões.
Uma TV de 32 polegadas que exibe resolução de 1080p tem o mesmo número de pixels de uma TV de 1080p de 55 polegadas. A mesma coisa se aplica a projetores de vídeo. Um projetor de vídeo 1080p exibirá o mesmo número de pixels em uma tela de 80 ou 200 polegadas.
Pixels por polegada
Mesmo que o número de pixels permaneça constante para uma densidade de pixels específica em todos os tamanhos de tela, o que muda é o número de pixels por polegada.
Conforme o tamanho da tela fica maior, os pixels exibidos individualmente têm que ser maiores, ou o espaço entre os pixels aumentado, a fim de preencher a tela com o número correto de pixels para uma resolução específica. Você pode calcular o número de pixels por polegada para relações específicas de resolução / tamanho da tela.
Gráficos raster vs. vetoriais
Pixels nem sempre foram a única maneira de fazer arte digital. Alguns pioneiros da computação gráfica da década de 1960, como Ivan Sutherland , trabalharam em grande parte com displays caligráficos (frequentemente chamados de “displays vetoriais” hoje), que representavam gráficos de computador como linhas matemáticas em uma tela analógica em vez de pontos discretos em uma grade como um bitmap. Para registrá-lo, perguntamos a Sutherland sobre o significado do pixel.

“Um pixel é um elemento de imagem”, diz Sutherland, que agora tem 84 anos e foi um dos pioneiros da arte digital e VR. “Você pode fazer isso significar o que quiser. Em um display raster acionado a partir de uma memória digital, é o conteúdo de uma célula de memória. Em um display caligráfico, geralmente significa a resolução dos conversores D para A usados.”
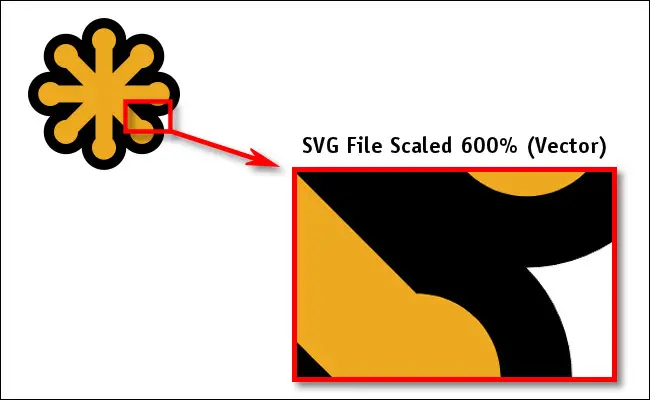
Hoje, quase todo mundo usa gráficos de bitmap com pixels em uma grade, mas a arte vetorial como a pioneira de Sutherland vive matematicamente em formatos de arquivo como SVG, que preservam a arte digital como linhas e curvas matemáticas que podem ser dimensionadas para qualquer tamanho.
Para exibir arte vetorial em uma tela de bitmap, as fórmulas matemáticas precisam ser convertidas em pixels discretos em algum momento. Quanto maior a densidade de pixels e maior a exibição, mais suaves serão as linhas quando você as exibir como pixels em uma grade.
TVs vs projetores de vídeo
Com projetores de vídeo, os pixels por polegada exibidos para um projetor específico podem variar dependendo do tamanho da tela usada.
Ao contrário das TVs que têm tamanhos de tela estáticos (uma TV de 50 polegadas é sempre uma TV de 50 polegadas), os projetores de vídeo podem exibir imagens em uma ampla variedade de tamanhos de tela, dependendo do design da lente do projetor e da distância em que o projetor é colocado de um tela ou parede.
Com os projetores de 4K, existem diferentes métodos de como as imagens são exibidas em uma tela que também afeta o tamanho da tela, a densidade de pixels e a relação pixels por polegada.
Imagens de projetores de TV e vídeo – mais do que apenas pixel
Embora os pixels sejam a base de como uma imagem de TV é formada, há outras coisas necessárias para ver imagens de TV ou projetor de vídeo de boa qualidade. Isso inclui brilho, contraste, cor, matiz, temperatura de cor e outras configurações.
Só porque uma TV ou imagem projetada tem muitos pixels, não significa automaticamente que você verá a melhor imagem possível.
Hoje, vivemos em um mundo digital saturado de pixels. Com as resoluções de bitmap em constante aumento em monitores e aparelhos de TV (8K, alguém?), parece que usaremos pixels por muitas décadas. Eles são blocos de construção essenciais da nossa era digital.